Reviews
The Best Web Design Software, Tools And Free Resources – 2020

The Complete Guide To The Best Free & Premium Web Design Software & Tools To Help You Create / Edit Your Website
For most people, the thought of designing your own website or doing anything web development related is a daunting and scary task, especially if you’re new to all this internet stuff. If you’re searching for the best web design software, then you are probably feeling a little confused as to where you start with building your own website.
Well, fear no more. I have created this guide to show you that YOU CAN create your own website, YOU CAN edit content, add images, amend files via FTP. With the help of some free and paid web design software and tools, you can do anything when it comes to web development and design. You CAN build the best website!
With web design software YOU can do the tasks that you would normally have to outsource to a web developer or another department within the company you work in. It empowers you to create, edit and update web pages with ease. If you’re a web designer with no coding experience, you can now edit or create web pages using WYSIWYG editors.
In this guide I will cover the following:
Everyday Web Design & Development Software ( Free & Paid )
Best Web Design Helpers Tools & Resources
Best Web Design Inspiration Resources
Best Web Design & Development Software ( Free & Paid )
WebFlow ( Free to $35 per month )

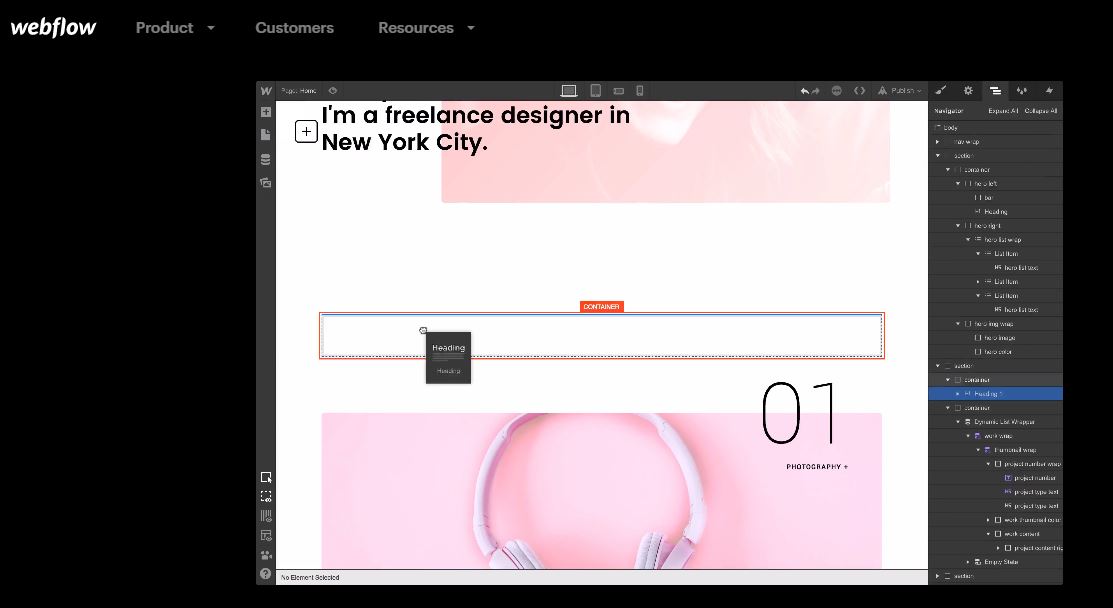
WebFlow is an incredibly easy to use, responsive web design tool that has an intuitive interface that’s perfect for designers, web entrepreneurs, creative professionals and web newbies to create a website that looks good across all devices.
Not only is WebFlow a web design tool, but it’s also a CMS and a web hosting platform, which means that you can do everything under one roof, rather than having to move your design / website to another hosting provider once you’re finished.
The big plus about using WebFlow is that it’s user-friendly to those of us who don’t have a clue about coding. You can create and update your site without having to touch any code. Hooray!!!
If you want to learn more about this website builder then read my Webflow review.
Adobe Dreamweaver
(Paid software – buy individually – from $19.99 per month)
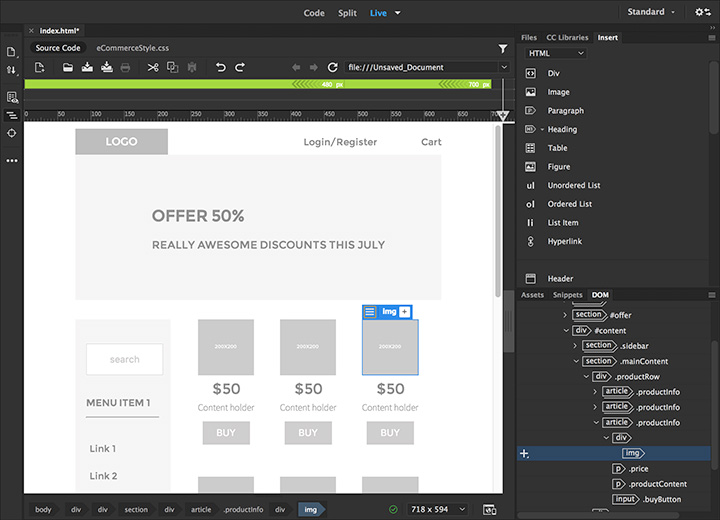
Dreamweaver is the daddy of web design tools and website building software. It’s been around forever and has developed into a very powerful tool within the web design and development industry.
It offers the user a very slick and intuitive platform and one where you can design and build a website from start to finish. It has a code editors and live views which gives an ideal environment for both beginners and pros to work on their websites in.
If it’s just editing web pages that you want, the Dreamweaver is excellent for that. You can easily connect to servers, download files to your local drive, amend content, then upload it back to the

Overall, Dreamweaver is phenomenal tool for beginners, intermediates and pros to effectively design, edit and build websites from. As you can see from the screen shot above, the interface is both intuitive and user-friendly.
You can get Dreamweaver as part of the whole Adobe Creative Cloud package starting at just $49.99 per month or you can buy the licence for just Dreamweaver for $19.99 per month.
Adobe Muse – (Paid software – buy individually – from $19.99 per month)
 If you love using Adobe Photoshop and consider yourself more of a front end / graphics designer rather than a web designer / developer, then you will love Adobe Muse. Also, if you find that your strengths are creating websites with stunning looks, but hit a brick wall when it comes to building the website, then Adobe Muse is the software that can help. You can literally design and build a website at the same time. NO need for coding skills here.
If you love using Adobe Photoshop and consider yourself more of a front end / graphics designer rather than a web designer / developer, then you will love Adobe Muse. Also, if you find that your strengths are creating websites with stunning looks, but hit a brick wall when it comes to building the website, then Adobe Muse is the software that can help. You can literally design and build a website at the same time. NO need for coding skills here.
Adobe Muse is a website builder that is very different to the normal drag and drop web builder that you get with platforms like Wix and Weebly. It’s more targeted towards graphics and frontend designers who lack the programming capabilities to bring their designs to life, but have the skills to create designs in Adobe Photoshop and Fireworks.
Like Dreamweaver, Adobe Muse is available on Adobe Creative Cloud subscription for just $19.99 per month or purchase all the apps for $49.99 per month.
Macaw – (Free to Download)
 Like Adobe Muse, Macaw is targeted towards designers who can’t code. With Macaw, you can create your own beautiful website without the need to ever delve into any code. Having used both Muse and Macaw, I have to say that Macaw is by far the simplest and most intuitive to use out of the two programs.
Like Adobe Muse, Macaw is targeted towards designers who can’t code. With Macaw, you can create your own beautiful website without the need to ever delve into any code. Having used both Muse and Macaw, I have to say that Macaw is by far the simplest and most intuitive to use out of the two programs.
If you view some of the video tutorials, you will be able to get to grips with the platform and design a fully responsive and well designed web page template in less than an hour.
Everything you do can be viewed in real-time, making the process of building a website through trial and error, an absolute walk in the park.
Sketch – (one off fee of $99)
Sketch is probably one of the best web design software on the market. The team behind Sketch have been making constant improvements to the platform since 2009 making it one of the tools to have in your arsenal of web design weapons. It has a massive following amongst the web development community.

Sketch as plenty of features for complete novice web builders to get excited about. It has an incorporated CSS logic function which enables you to easily convert your designs into CSS, as well as an Automatic Slicing tool which takes the effort out of manually slicing your designs.

Another great things about Sketch is the ability to preview your website on any mobile device, which is awesome considering the importance of having a mobile friendly site.
Creating assets in Sketch is easy with one-click exports to various formats and sizes. You can easily edit elements the same way you would do in a vector program like Adobe Illustrator. The whole platform is very intuitive like Photoshop, but a lot easier to understand and use.
Overall Sketch is a beast of a tool for web design and one that would benefit designers of all abilities. There’s no real downsides to Sketch other than it’s lack of compatibility with PCs. Mac only I’m afraid.
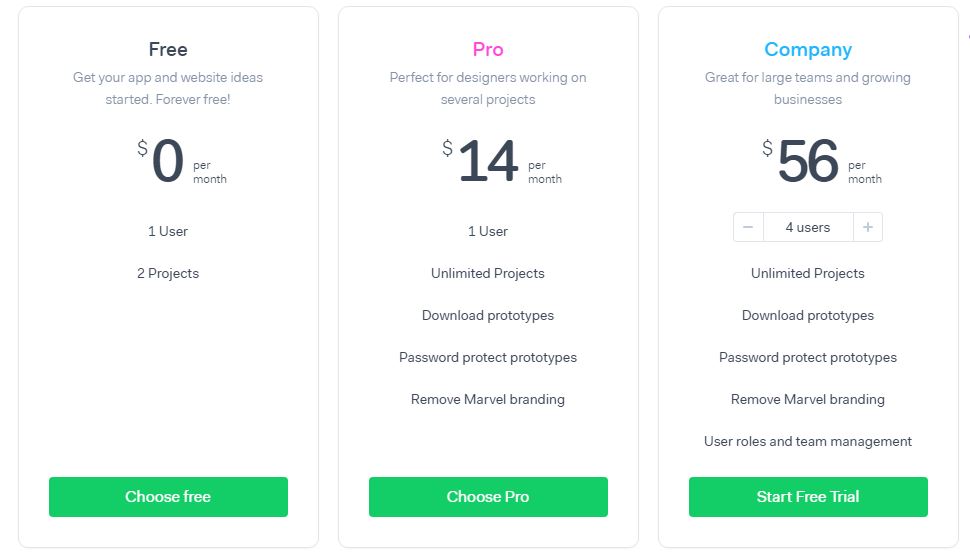
Marvel ( Free – $14 p/m – $56 p/m )
A great tool for bringing your digital ideas to life. As with most designers, they are great at designing, but when it comes to coding up their ideas, they hit a brick wall and have to outsource.
Marvel fills a gap in this process by providing the user with a ‘code-free’ prototyping tool. It completely transforms images and sketches into interactive prototypes. What you are left with is a prototype that actually looks, feels and functions like a real websites.
Pricing for Marvel App

One little downside to this software is the reliance on Dropbox. You need to connect to your Dropbox account to be able to use Marvel. Once you’ve connect it with your Dropbox, Marvel will then collect all the files needed to create your website or app.
Marvel works from your PSD files, which is then placed into the Marvel dashboard, which I must say is super intuitive and beautiful to use. You can then hotlink your pages together just as you would with a traditional HTML web builder.

Some really useful features of Marvel include:
– The ability to create transitions between links/pages
– Quick preview of pages in browsers.
– Choice of preset app development environments – ( IOS app – Adroid app )
– Integration with Slack
– Easy to share ideas with work colleagues, with excellent commenting functionality.
– User testing tools for iOS
Adobe Photoshop – (Paid software – Creative Cloud Photography plan $9.99 per month)
This is a must in any web designer’s toolbox. Photoshop is an extremely versatile piece of kit and can be used for any aspect of design, and not just photography and web design. In a sentence, Photoshop is a photo-editing, graphic design and digital image creation software.
 The software uses a layer based editing functionality which gives the user the ability to create images, apply filters to different layers and aspects of the image, add masks and filters, shadows and so much more. You can adjust absolutely any aspect of an image, illustration or graphic. For example, you could adjust saturation of colors, colors, blurs, contrast, tone, sharpness….the list is endless.
The software uses a layer based editing functionality which gives the user the ability to create images, apply filters to different layers and aspects of the image, add masks and filters, shadows and so much more. You can adjust absolutely any aspect of an image, illustration or graphic. For example, you could adjust saturation of colors, colors, blurs, contrast, tone, sharpness….the list is endless.
You can pretty much design your whole website with Photoshop, then export to programs like Macaw or Fireworks to bring your creation to life. You can create web graphics from scratch and accurately layout web templates.
It’s the market leader in image editing software and is used by million and millions of designers, photographers and artists all around the world.
Photoshop is one of these tools that requires a certain level of understanding, as it’s a very hands on programme. It’s not something that you can quickly pick up, so I would advise you take some YouTube photoshop tutorials on certain aspects of the program in order to really get the most out of it.
Despite the slight learning curve, Photoshop is well worth having even if you’re just optimizing web images (which is a very simple task to do). With Photoshop you can pretty much undertake any design project.
You can get your hands on Adobe Photoshop via Adobe’s monthly Adobe Creative Cloud subscriptions which starts at just $19.99 per month.
Gimp
If you don’t want to pay for Adobe Photoshop, then there are a few good free alternatives. Gimp is one of them and my favourite Photoshop Free alternative.
Gimp is a free, open source image editor and is available on GNU/Linux, OS X and Windows operating systems.
Now Gimp is good, but it doesn’t have even a tenth of the features that Adobe Photoshop has. But there’s enough on there for you to use in order to get on with your design projects or creating graphics / images for your new website.
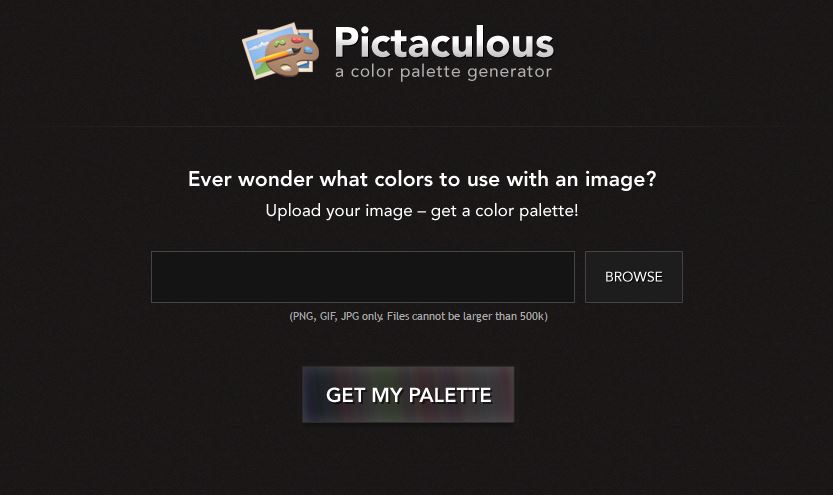
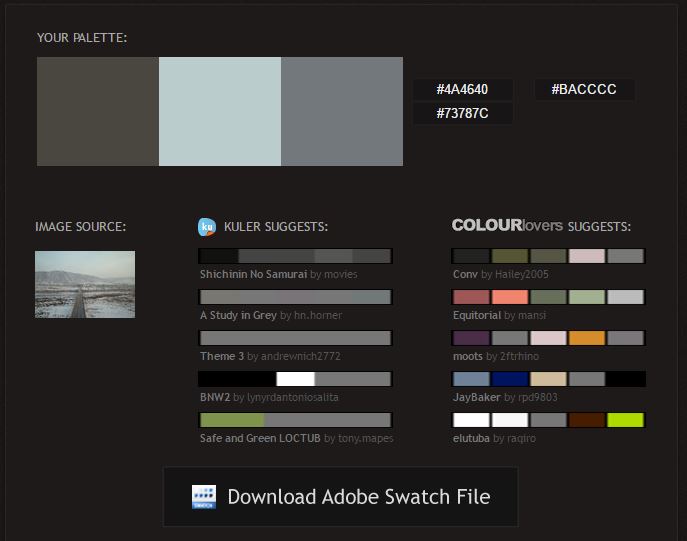
Pictaculous

I can’t believe this is actually a FREE tool! Pictaculous is an online image color tool which helps you choose awesome color palettes for your website, landing page, blog etc.
Let’s say you are building a site that uses a specific image for the homepage hero shot, and you want to match the color palette of the site to the image. Simply upload the image that you like the colors to Pictaculous and it will extract a color palette that perfectly matches the colors in the picture.

It generates all the correct color values and even gives you the option of downloading the Adobe color swatch for your reference.
You can also use it for offline uses as well, especially for decorating your home or office.
WAMP / MAMP ( Free and Premium options available )
WAMP and MAMP is a great tool for testing out your website on a real web server without the need for using a real web server. Just put your website through WAMP/MAMP to see if it works the way you want it to work before you actually take the plunge and buy your own hosting server.
This saves you the hassle of buying a hosting account purely for testing if a website works the way you want it to.
WAMP and MAMP has everything you need to get your website started up and tested. It’s a nifty bit of software that recreates a server environment locally on your computer and comes with a database engine and PHP processing. Especially ideal for WordPress developers and users.
WAMP is for Windows and MAMP is the Mac version of the software. There are both Free and Premium versions available.
Adobe Fireworks – (Paid software – $19.99 per month)
 Fireworks is another Adobe app available on a subscription with Adobe Creative Cloud. Its a trusted piece of software with web designers around the world.
Fireworks is another Adobe app available on a subscription with Adobe Creative Cloud. Its a trusted piece of software with web designers around the world.
Fireworks allows you to create websites and highly optimized graphics for web, which are completely editable in both vector and bitmap environments. You can import Photoshop and Illustrator files into Fireworks and apply behaviors to objects, add pages, layers, states and symbols to simulate interactivity to your wire-frames and prototypes.
In short, Fireworks will take your graphic design project and turn it into an interactive web prototype. You can export your Fireworks PNG to HTML and CSS.
Lightshot
 Sometimes it’s the free tools that are actually more resourceful than the paid ones. Lightshot is one of those very useful free tools that make the life of a designer just that more easier.
Sometimes it’s the free tools that are actually more resourceful than the paid ones. Lightshot is one of those very useful free tools that make the life of a designer just that more easier.
Lightshot is a screenshot tool for both Mac and Win and is probably the best screenshot software on the web. It’s really useful if you’re working in collaboration with others and you want to share with them your work in progress.
Lightshot is easy to use and seamlessly integrates with your operating system. You use exactly that same keyboard shortcut to activate Lightshot as you would with the built in version. (Cmd + Shift + 9 on Mac or Print Screen on Win)
When the tool is activated, Lightshot will enable you to highlight the area you want to screenshot and then let you save it to your local drive or share with people. It also lets you add in text, arrows and annotations to help explain the screenshot you’re sending, or to just make notes.
Best Web Design Helpers & Resources
Even the best most talented web designers need a bit of help from time to time. With this list that I have put together, you will find a treasure trove of web design resources to help you succeed with your website or design project. From PSD. files, actions and UI elements to website templates, mock ups and much much more!
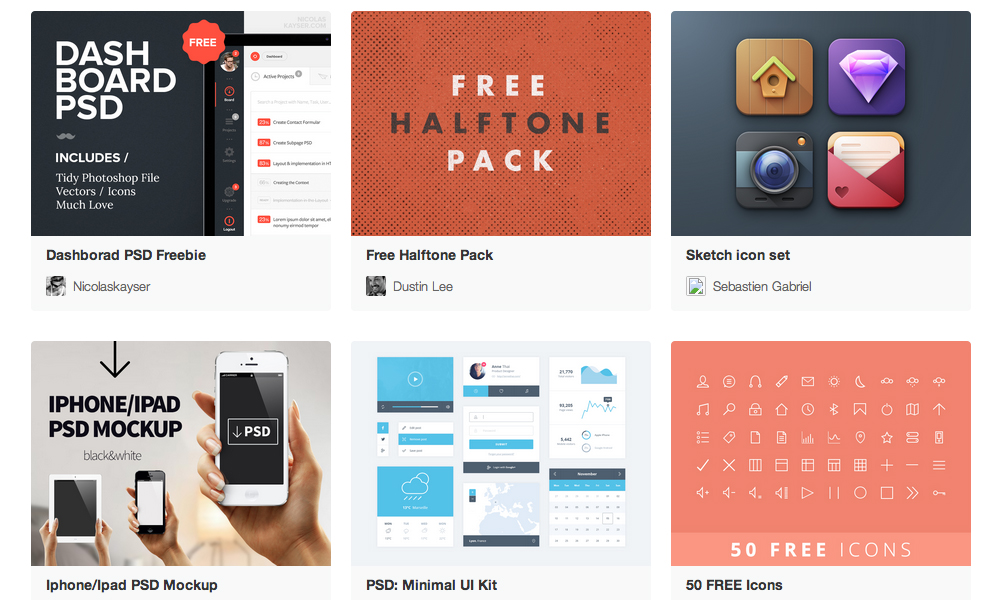
Fribbble
Some really cool FREE PSD files of website mock ups, icons, UI kits and loads more free stuff. Ideal if you have a creative block and need a bit of help.

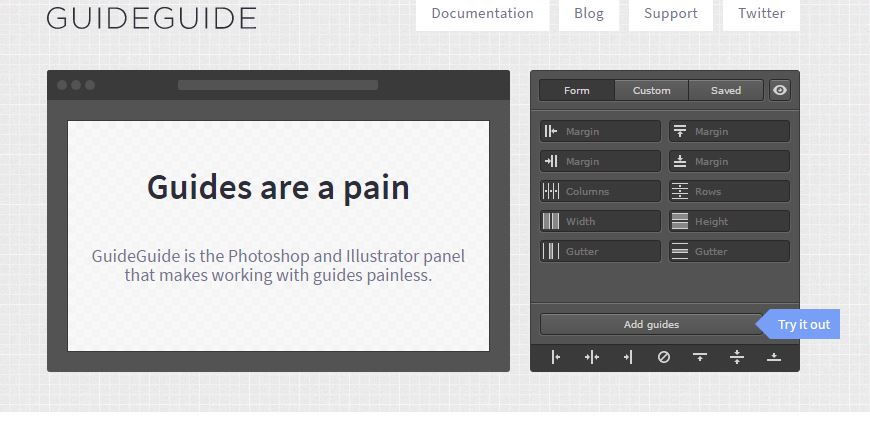
GuideGuide
I hate setting up guides for my website templates within Photoshop or Fireworks. I just can’t seem to get them right first time. That’s why GuideGuide is great! It does it all for you and you can the export them into Photoshop or Illustrator.

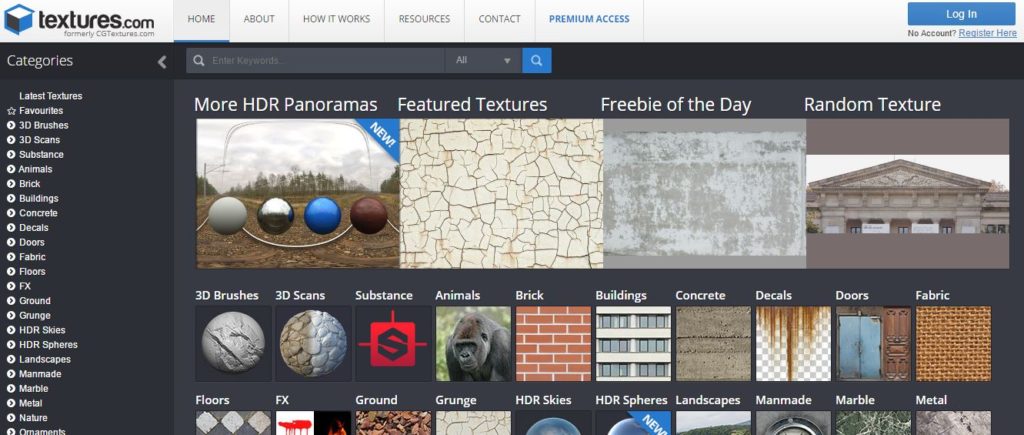
Textures.com
A great resource for downloading textures and images for website backgrounds.

Subtle Patterns
If you want to go a bit more subtle with your web backgrounds, then this site has just the images for you. Subtle Patterns have a vast gallery of high quality patterns for you to download.

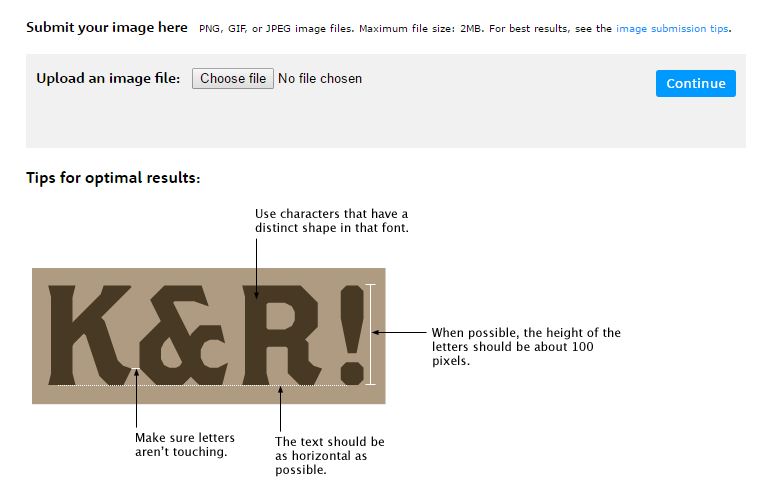
What The Font?
There’s been so many times when I’ve seen a font and wondered just what the hell it is. With this handy tool, you can simply upload a screenshot of the font you like the look of and it will match it to the exact font or one that is similar. Cool!

UI Cloud

Thunderbolt Displays
Need a nice image of a monitor or laptop to superimpose on to? Then check out this stunning Macbook Air and Thunderbolt Display PSD download pack. It’s totally free for you to download and was created by the talented designer Jozef Mak.

Pixeden
Awesome collection of ‘freebies’ from mock ups, templates to text effects. Loads of elements on here to add slick design features to your website.

Graphic Burger
High quality design resources that are free to download and use, such as UI kits, backgrounds, mock ups, icons, text effects and much much more.

Pixel Buddha
Pixel Buddha is full to the brim of awesome design elements. Some are free, most are premium. Really high quality design resources available to download and use on your web or graphic design projects.
![]()
Best Web Design Inspiration Websites & Resources
Don’t you just hate looking at a blank screen at the start of a design project? It’s the one thing I hated when I was a full time designer. Not having any design inspiration flowing through your veins isn’t the way a designer should start a project.
This is why I have created this list of the best places to gain some design inspiration from. Whenever I need a boost of design creativity, I head over to a few of these sites listed below. With these sites bookmarked, you will have a constant stream of ideas to call upon and make designing websites, graphics a walk in the park.
Site Inspire
My absolute favourite website to get design inspiration from. If you’re running low on creative juices, then this site should be your first port of call. The design quality of the sites submitted are top draw. You won’t find a better web design inspiration site than this.
Awwwards
Take inspiration from award winning websites that have been credited for their creativity, innovation and functionality.
Dribbble
A great resource for design inspiration and one that can also help you learn different techniques and skills from other designers. Good place to ask questions about various design issues as well.
Land-Book
An ideal resource if you’re working on a product landing page. There’s so many examples of exceptionally designed and built sales landing pages which can help you create one of your own.
FLTDSGN
This web design inspiration site gives you a daily dose of amazing UI app and website designs. Like Site Inspire, the site has high quality examples that you can gain a lot of design inspiration from.
One Page Love
If you’re working on a one page website or sales landing page, then you will love this site. It’s full of amazing examples of one page websites which push the boundaries in design and innovation. Check out One Page Love and be inspired to create more visually appealing and user-friendly one page websites.
The Best Designs
Another resource to get some design ideas for your own website. Designers can submit their work with the hope that they’ll be featured on the site’s showcase.
Pttrns
One of the best resources for mobile interface design inspiration. Loads of examples of mobile interfaces, forms, buttons and many more design elements for mobile.
The Starter Kit
A really helpful resource for both web designers and web developers. A curated collection of web design examples, UI kits, icons, buttons etc. There’s so much stuff on here, you could literally spend all day fuelling up on creative juices!
>>>Join The One Funnel Away Challenge<<<