Free
How To Easily Get Client Feedback Using Voomly and Doodly
Introducing Doodly and Voomly – Your Game-Changing Content Creation Duo!
Looking for an easy way to create captivating whiteboard videos and gather client feedback? Look no further! Doodly and Voomly, created by the same amazing team, simplify your content creation process and make it a breeze to collect feedback on your videos.
In this tutorial, we’ll show you how to use Voomly to gather feedback on a Doodly video. We’ll cover uploading your video, adding a watermark, and sharing it with your clients using Voomly’s efficient feedback system. If you’re ready to streamline your content creation and get valuable feedback, keep reading to discover the power of Voomly and Doodly.
Step 1 – Easily Upload Your Doodly Video to Voomly
Let’s get started by uploading your Doodly video to Voomly. It’s as easy as pie! Simply access Voomly from the Voomly Cloud and follow the prompts to upload your video. In no time, you’ll be ready for the next step.
Once you’re on Voomly’s main screen, just click the “Upload Video” button and locate your Doodly video on your computer. Select the file and watch as Voomly quickly uploads it, getting it ready for the next steps.
Step 2 – Customize Your Video Player

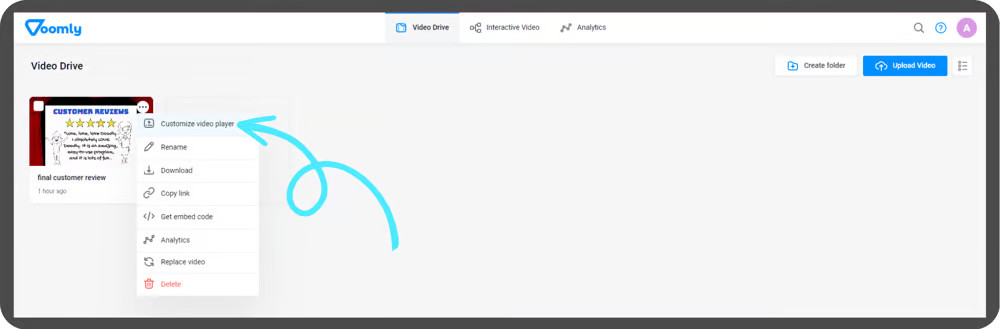
Now it’s time to make your video shine with Voomly’s customization tools. Click on the “Customize Video Player” button to access these options and personalize your video to your liking.
When sharing a video for client review, it’s a smart move to add a watermark for protection. This prevents unauthorized use while still allowing your clients to view and provide feedback. Let’s move on to step 3 to learn how to do this.
Step 3 – Protect Your Video with a Watermark
To add a watermark and protect your video during the draft phase:
1. Click the “Image” button from the Interactions menu and drag it into your timeline. This creates a 10-second image in the timeline.
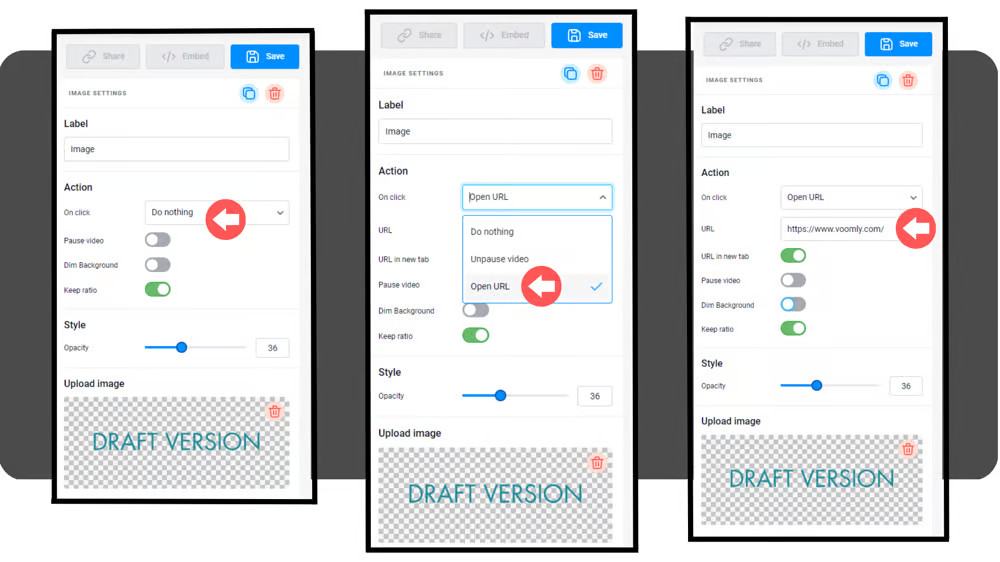
2. If you have your own image for the watermark, upload it to Voomly by clicking “Upload Image” and selecting your file. For this example, we used a transparent PNG image with the words, “Draft Version.”
3. Resize and reposition the watermark as needed.
4. Adjust the opacity to make it noticeable without obstructing the video content.
Step 4 – Make Your Watermark Clickable

Want to direct your clients to a specific URL? Simply add a hyperlink to your watermark. Here’s how:
1. Go to the Actions menu and select the On Click dropdown.
2. Choose “Open URL” and enter the URL you want your clients to visit, like your company’s website.
3. In this tutorial, we used Voomly.com as the URL. Once you’ve added the hyperlink, your watermark becomes clickable and directs clients to the specified URL when clicked.
Step 5 – Engage with Client Comments
By default, the comments section on Voomly is turned off. However, you can quickly enable it to allow your clients to add comments directly to your video. Here’s how:
1. Navigate to the Video Page menu and find the toggle button for the comments section.
2. Simply click the button to turn it on, and your clients can now provide valuable feedback right on your video.
Step 6 – Save and Share with Ease
After customizing your video with a watermark and any other features, it’s time to save and share it with your clients.
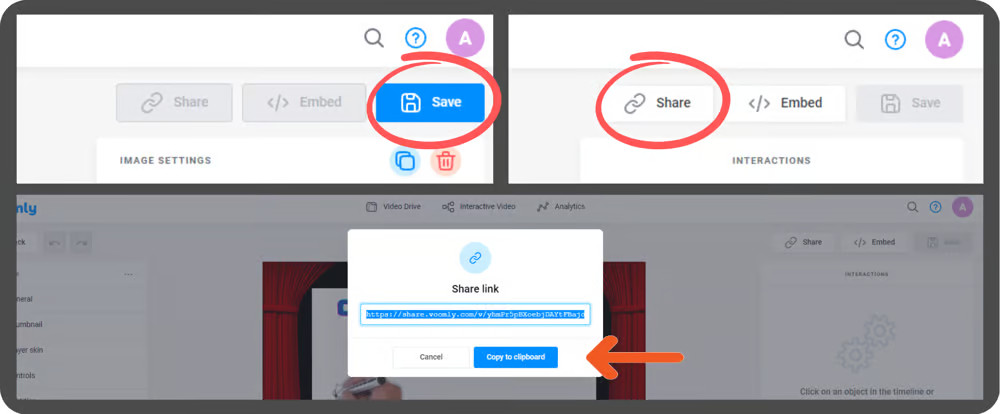
1. Click the “Save” button to save your changes.
2. Next, click the “Share” button and copy the share link to your clipboard. This link is what your clients will use to view the video and provide feedback.
Step 7 – Enhancing the Client Experience with Feedback

When your clients click on the shared link, they’ll be able to watch your video with your personalized watermark. As they watch, they can easily pause and add comments at any time. These comments are linked to specific moments in the video, so you can quickly find and address their feedback.
Step 8 – Engaging with Client Feedback
After your clients leave feedback on your video, you can easily access their comments in the Video Page menu. You have the option to respond directly to their feedback by leaving a comment on Voomly’s Video Page screen. This allows for seamless collaboration and improvement on your content. Plus, the clickable watermark in the video takes your clients to a specified URL, adding another layer of interaction.
And that’s it!
Now you’ve learned how to use the powerful combination of Voomly and Doodly to gather feedback from your clients on your videos. These easy steps allow you to customize your videos with watermarks, clickable links, and more, making them even more engaging for your clients. Voomly’s efficient feedback system simplifies the process of gathering input from your clients, ultimately helping you improve your content creation process. So, whether you’re a pro or just getting started, give Voomly and Doodly a try to elevate your videos to the next level!