Free
How to Create a Countdown Timer in Doodly
Are you looking to add a countdown timer to your videos? Whether you’re running an online course or giving a presentation, a countdown timer is a great way to keep your audience engaged and informed. With Doodly, you can easily create a countdown timer that will add a sense of urgency and create interest in your videos.
In today’s blog, we’ll walk you through how to create a clock timer, a filmstrip countdown, and an intro/outro timer template using Doodly. Let’s get started!
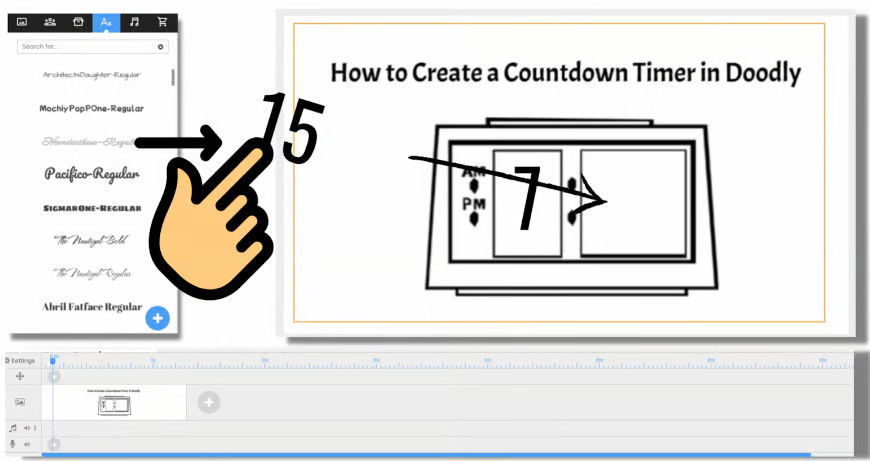
Clock Timer:
A clock timer is perfect for presentations where you need to display time lapsed or add a clock to your video. By adding a moving time display, you can make your presentation more lively and engaging. Here’s how you can create a clock timer in Doodly:
1. Upload your preferred clock image without the numbers displayed. You can find royalty-free images on websites like pixabay.com or canva.
2. Next, add a text and type in your desired time display.
3. Decide if you want to reveal the time using a hand writing it or have the numbers appear immediately. You can disable the hand style in the Video Settings and select “No Hand” from the menu.
4. To have a smooth transition between scenes, make sure you set the scene transition to “X”.
5. Duplicate the first scene to generate the second scene. Right click the first scene on the timeline and select “Duplicate”.
6. Update the time on the duplicated scene by changing the number of seconds displayed. Avoid deleting the number and adding a new text for a seamless scene transition.
7. Make sure only the minutes are animated on the second scene, while the rest of the assets are set to zero.
8. Duplicate the second scene for as many scenes as needed, changing only the number of minutes for each duplicate.
That’s it! Now you have a clock timer in your video. Check out the final result in the accompanying video.
Lights, camera, action! Get ready to create your own countdown timer with Doodly. This feature is commonly used in movies, and now you can add it to your videos too. Here’s how:
Step 1:
First, arrange your images in the order you want. Since we’re making a countdown, make sure to put the numbers in decreasing order.
Step 2:
Now, place all the images in the same spot. Take note of the X and Y position of scene 5, and apply it to the rest of the images. Don’t forget to make sure the width and height of each image are identical.
Now it’s time for the big reveal!
Introducing the Intro/Outro Timer:

This countdown timer goes from five minutes down to zero. It’s perfect for webinars, whether live or recorded. By giving your viewers a timer before your video or meeting starts, they can get settled and ready for your session.
Just like with the clock timer, we need to adjust the first scene and duplicate it until we reach zero. The intro timer is a bit longer, so it requires more scenes and we’ve even added a background image. Remember, you can customize your Doodly video however you like. Choose the assets you want to include, add a background, and even include an audio track.
Let’s talk settings:
You can also add a sound effect, like a ticking clock or bell, to add more excitement. In our sample video, we counted down the minutes and added a countdown from 10 to 0 seconds. All you have to do is replace the extra time at the end, changing it from 60 seconds to 1 second when you reach the 10-1 second scenes.
Once you’re done, you can use the video as is or add it to the beginning of your presentation, just like we did below:
And there you have it!
We hope this article has helped you create awesome countdown timers for your classes or online presentations. If you have any questions or comments, feel free to share them with us. Happy Doodling!