Free
How to Animate a Map Route in Doodly
Need to give directions to your event or location? Want to provide a visual representation of the route people should take? You’re in luck! In today’s blog, we’ll show you how to present an event’s location in Doodly using Google Maps.
Let’s imagine you’re creating a video for an event at the Convention Center. You want to show your guests the best route to take to get there.
Here’s how to map your route: Animate a Map Route in Doodly
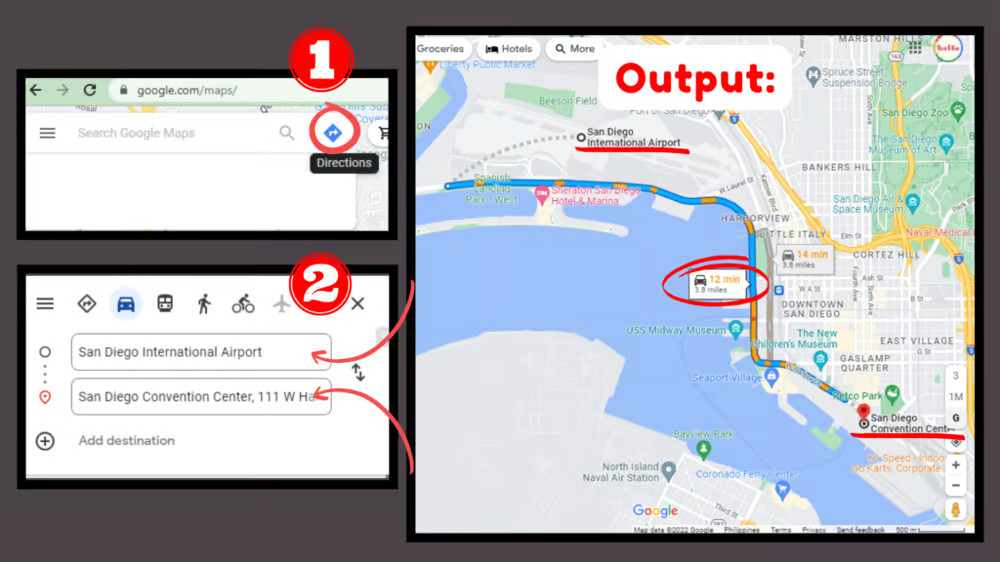
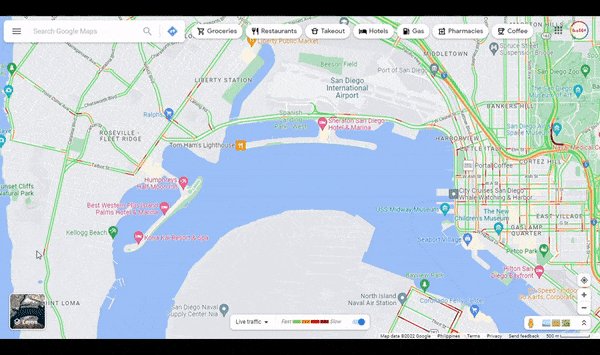
1. Open Google Maps

First, log on to Google Maps and enter your starting point and destination.
You’ll notice that Google Maps not only shows the route, but also provides travel time and distance. Keep in mind that arrival time may vary due to traffic conditions and transportation mode.
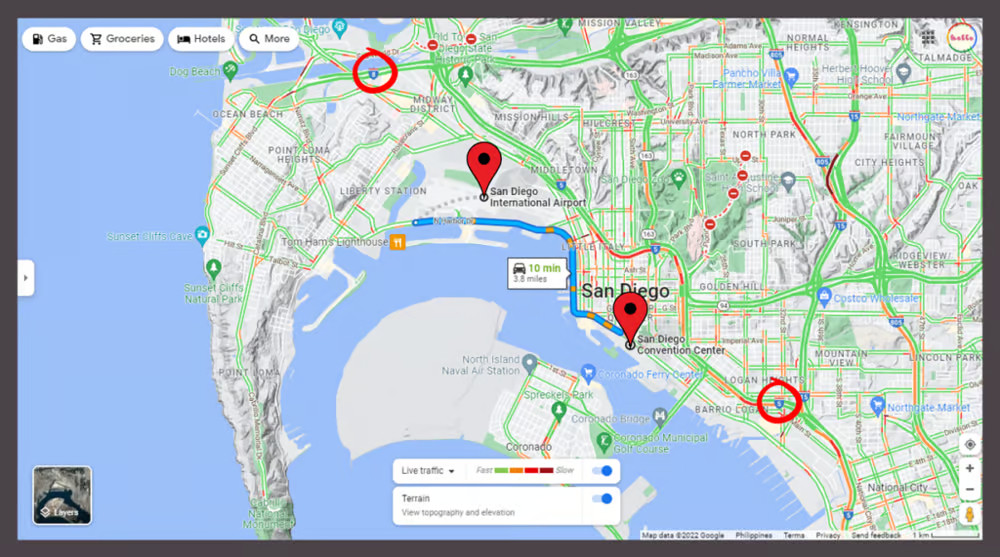
2. Take Note of Your Markings

Remember where the route is placed on the map. It’s the blue line connecting the starting point and the endpoint. Also, make note of the main highways near your location.
3. Remove the Route Lines
If desired, you can turn off the route lines on the map. This step is optional, but we’ll be removing them for our Doodly video.
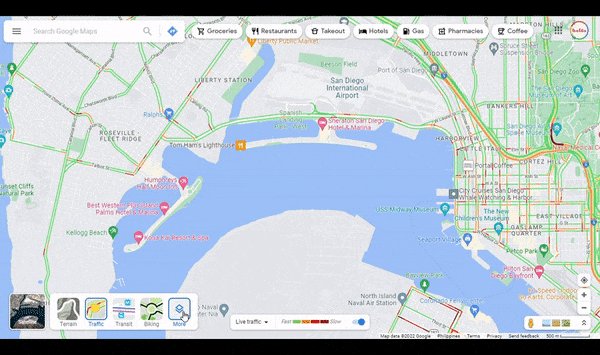
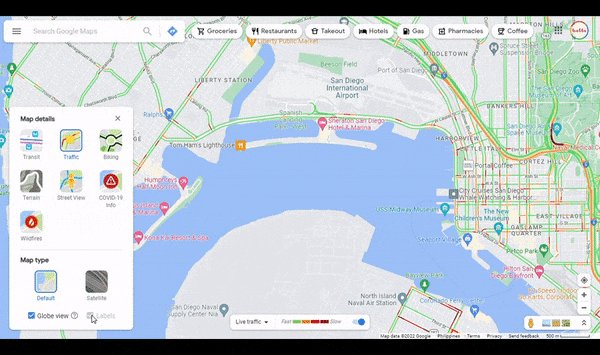
4. Remove Map Layers

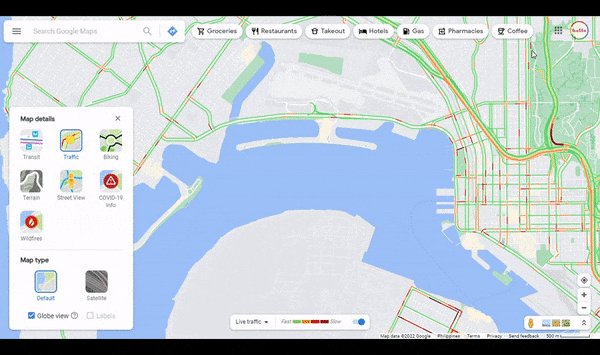
To declutter the map, click on Layers at the bottom left side of the page, click More, and untick Labels.
5. Adjust Your Map
Keep the map centered and take a snapshot of it once you’re satisfied with the position. The screenshot should capture the full route from start to finish. Save the image on your computer to import into Doodly.
Customizing Map in Doodly:
1. Import the map into Doodly from the Props tab by clicking the plus sign “+”.
2. Set borders or stretch the map to cover your scene, depending on your preferred style.
3. Add labels for the starting point, destination, and main interstate highways. Use dashes or underscores to create a clear route for your guests.
4. Plan how you want each asset to appear on your scene. You can choose to have assets drawn by hand or apply a fade-in effect. You can also adjust animation duration, add delays, extra time at the end of your video, and include background audio tracks. Get creative with your video and customize it to your liking.
Output:
Remember, you have control over what you include on your map. Whether you prefer a simple layout or want to add more effects, Doodly allows for endless creativity.
We hope this blog has inspired you to try presenting map locations in Doodly. Until next time!🙂