Email Marketing
How to Use Layers in Doodly
Did you know that Doodly allows you to move assets in your scenes? You can flip them, overlap them, and stack them on top of each other. These stacked assets are called layers, and they can be text or images in various file formats like SVG, JPEG, PNG, or GIF.
Layers are a game-changer when it comes to editing Doodly videos. They give you the flexibility to work on each asset individually without affecting other elements in your scene. In today’s blog, we’ll dive deep into Doodly’s layers and even share some bonus video effects you can use.
Understanding the Layers Panel
In Doodly, each item you add to your scene becomes its own layer. Understanding how layers work is key to creating captivating layouts. To help you grasp the concept, we’ve created a sample video:
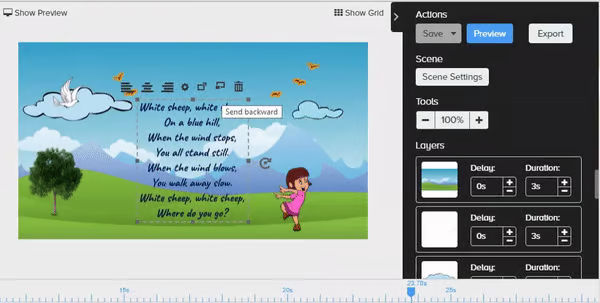
The sample scene showcases multiple layers, including a background layer with mountains and sky, birds, trees, clouds, and a little girl. We’ve also included a public domain poem from poems.org.
When creating this scene, we added the background first, followed by the birds, tree, clouds, and so on. In most cases, this order will work just fine. The first asset added is drawn first, the second appears next, and so on.
It’s important to note that we didn’t make any adjustments in our sample video, so the output is not final. We simply dropped the assets to demonstrate how they appear based on the layering.
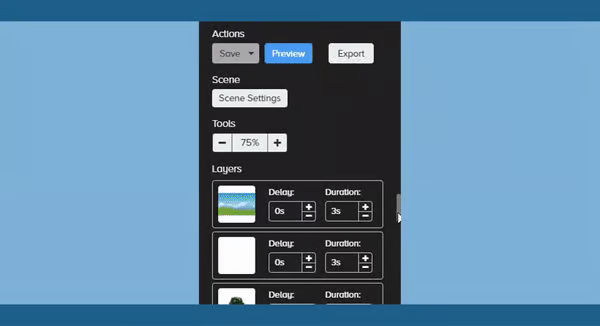
Finding Layers in the Layers Panel
The layers panel, located on the right side of your scene, displays the arrangement of your layers. You’ll notice that each asset appears in the same order as they were added to the scene.
Controlling Layers for a Cohesive Video
Sometimes, the layering of assets can become disorganized, resulting in awkward timing or elements covering each other. Take a look at this example:
To avoid such issues, pay attention to your layers while editing. Make sure the order makes sense and assets aren’t covering each other.
Rearranging Layers Made Easy
Fortunately, there are several ways to rearrange and fix your layers. In our first sample video, you can rearrange the poem to appear before the little girl, have the birds revealed first, or draw the clouds first. As long as the arrangement makes sense and doesn’t cover any assets, you’re good to go.
Here are three simple methods to rearrange your layers:
1. Drag and Drop:

The easiest and most preferred method is to simply drag and drop assets from the layers panel. Just locate the asset you want to move, then drag and drop it to your desired position. Remember, the top asset will be drawn first.
2. Bring forward / Send backward:

When you click on an asset in your scene, an edit menu will appear. Within that menu, you’ll find two small rectangular boxes. “Bring forward” moves your asset to the top, while “send backward” places it at the bottom. Just click these boxes to adjust the layering. Keep clicking to move the asset even further up or down the layers.
3. Cut and Paste:

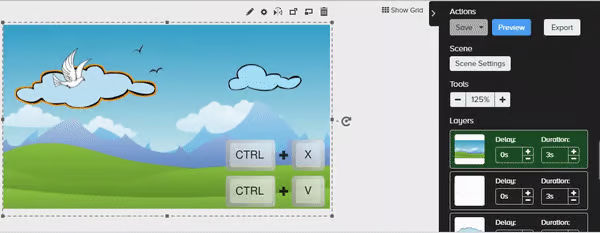
If you don’t want to use the “bring forward” or “send backward” icons repeatedly, you can cut an asset by pressing CTRL X (Windows) or Command ⌘ + X (Mac). Then, paste it by holding down CTRL and pressing V (Windows) or Command ⌘ + V (Mac). This instantly brings your asset to the top of all other elements in the scene.
Welcome to the world of resizing assets in Doodly! The layers panel is your best friend when it comes to selecting and modifying assets. But what do you do when you have multiple assets in one scene, all overlapping and too small to select? Don’t worry, we’ve got you covered.
To select a specific asset to resize or move, simply head over to the layers panel and click on it. Easy peasy!
But what if you want to resize a group of props all at once? No problem! Just locate them in the layers panel and they’ll automatically be selected in your scene. Now you can make adjustments with ease.
And if you want to resize ALL assets in your scene, just select them from the layers panel or press CTRL + A on your keyboard. It’s as simple as that!
Now, let’s talk about setting opacity. Sometimes you want certain layers to stand out more, like highlighting characters or props. To do this, adjust the opacity level of the assets in your scene. Just head over to each asset’s settings menu and make the changes.
But wait, there’s more! You can also apply opacity to multiple assets at the same time. Just hold down CTRL on your keyboard while selecting each asset. It’s a real time-saver.
Now let’s have some fun with effects. Ever wanted to make your text or image move in a stop-motion effect? We’ve got just the steps for you!
1. Start with the first scene and move the text or image to the bottom of the canvas, revealing just the first couple lines.
2. Keep the extra time at the end to the default setting and set the exit animation to “X”.
3. Set the enter animation to “None” for a smooth start.
4. Duplicate the first scene to create the second scene. In the second scene, move the text or image up, revealing four lines. Duplicate it again to create the third scene.
5. In the third scene, move the text or image up further to reveal six lines. You can choose how many lines to reveal in each scene.
6. Keep duplicating scenes and moving the text or image up until it reaches the top. Make sure to reduce your screen size to 50% for easier navigation.
And there you have it! A cool stop-motion effect for your video.
Oh, did you notice the little girl’s move at the end? That’s the slow-motion effect! Just duplicate scenes and move the image in alternate directions to create a dancing effect.
In conclusion, layers in Doodly are amazing for organizing and editing your assets. They make video editing a breeze. We hope these tips help you navigate the layers like a pro. Until next time, happy creating! 🙂